Advertisement
Generally body tag contains three sections they are
- Header
- Content and
- Footer
These three sections having starting and ending tags. Here navigation part was designed after the header ending tag.
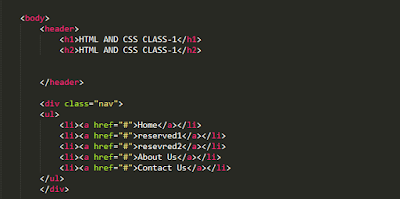
Example Navigation code:
HTML CODE
<div class=“nav”>
<ul>
<li><a href=”#“>Home</a></li>
<li><a href=”#“>reserved1</a></li>
<li><a href=”#“>resevred2</a></li>
<li><a href=”#“>About Us</a></li>
<li><a href=”#“>Contact Us</a></li>
</ul>
</div>
CSS CODE
.nav{
width:100%;
}
.nav ul{
list-style-type:none;
background:black;
padding:0;
margin:0;
overflow:hidden;
}
.nav ul li{
float:left;
}
.nav ul li a{
text-decoration:none;
padding:10px 25px;
display:block;
}
.nav ul li a:hover{
background-color:green;
color:white;
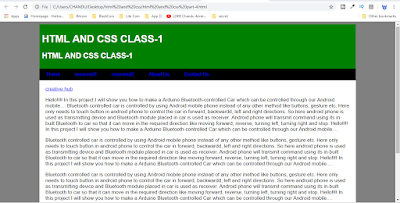
Above code Output is:
Advertisement